Services Page Design
The services page being one of the more text heavy screens, I decided to make sure that the text content was well organized and that users could find the specific services they wanted to learn more about, while also being able to see all the services at a glance. Thus, I implemented tabs for users to filter the types of services between applying, exploring and all. Initially I was using a large pills to represent the clickable tabs on the services screens. These pills were not super responsive when translated to the mobile viewport. In researching best practices for tab design, I stumbled upon an article from Medium that inspired my redesign of the tabs.
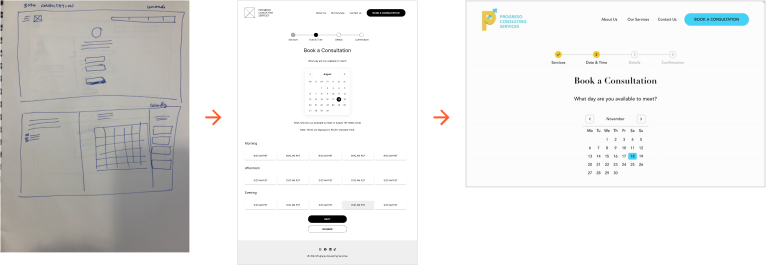
Booking Flow Design
For the booking flow, I needed to allow users to select multiple services they were interested in, select a date/time, input personal details and receive a confirmation of the appointment. I used Calendly as a reference for the date and time screen. I also needed to incorporate a progress bar that allowed users to understand where they were at every step of the process and buttons that would allow them to go back and move forward. . Initially I was using a large pill with arrows to convey progress to the user during book. But this did not translate well to a mobile viewport. I did some research and was inspired by progress bars on Dribbble. It worked better as a responsive component for my designs.
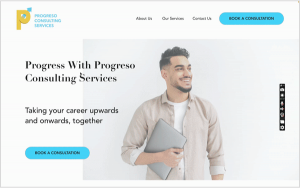
Branding
There was a lot of collaboration involved in creating the style kit for Progreso. I had the stakeholder send me reference sites that captured the overall look and feel of Progreso. I also had them narrow down the brand values, typography and color scheme.
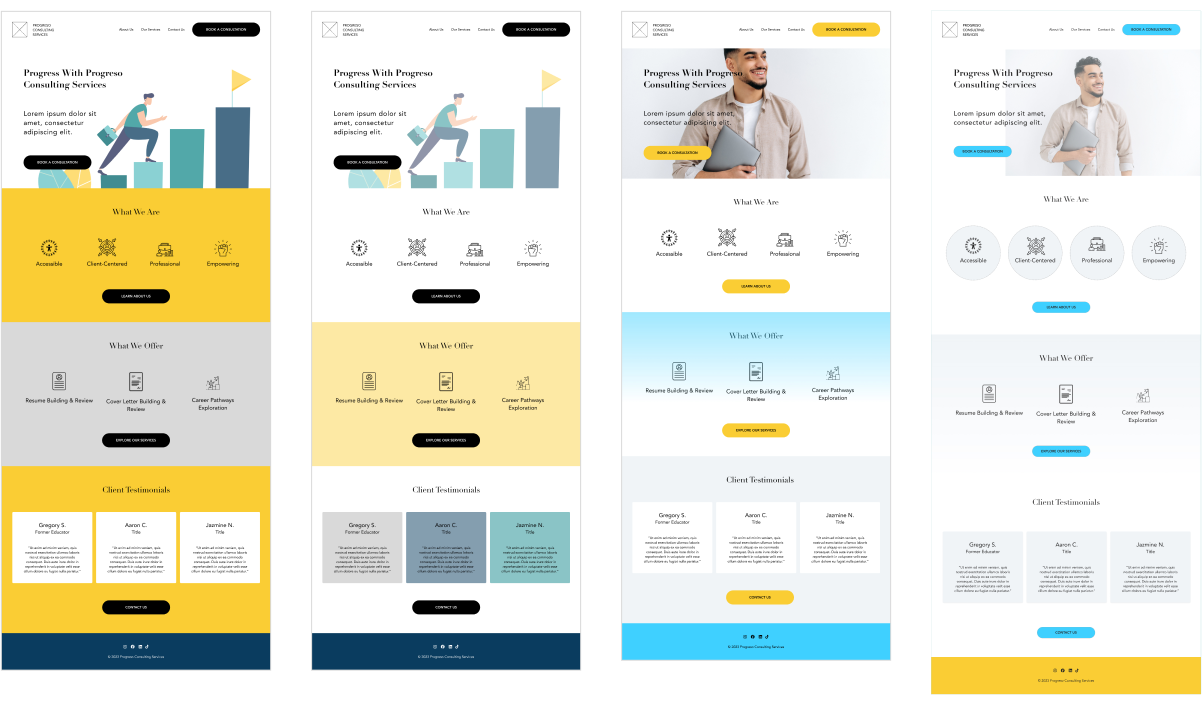
Using their preferences, I created and presented 4 style samples of a potential homepage. The style the stakeholder moved forward with had more of an airy, calming and welcoming feel and incorporated blue primary buttons and circles.
Component Design
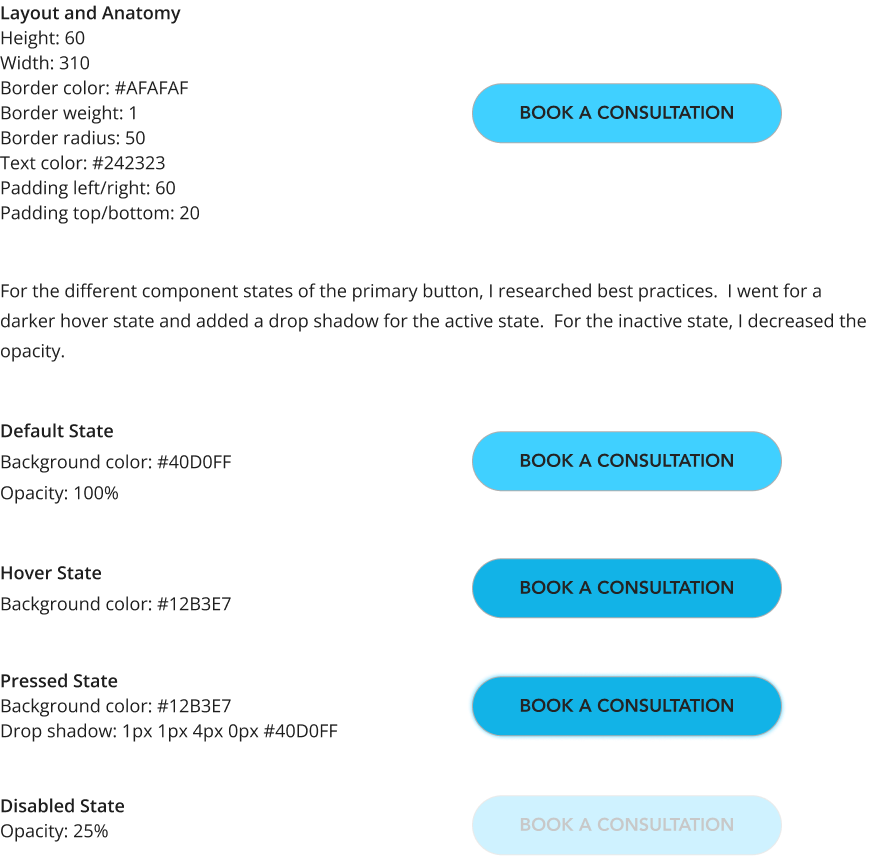
For the button design, I made sure there was enough padding around the text. It was important to make sure the text size was large enough for readability and that the text was bold and all caps. The stakeholder liked the bright blue for the CTA to add a sense of calm to the site.
View UI Library
Hide UI Library
Usability Testing
I drafted a usability test plan and collaborated with the stakeholder on finding subjects to test. The main considerations for testing was whether users were able to complete the booking flow and understand the purpose of the site from the landing. Before finalizing the plan, I iterated on the questions to make sure they would actually generate usable feedback. We ended up selected 3/5 of the folks from user interviews with two people chosen by the stakeholder. The pools represented a variety of career stages, the target age group and a variety of professions.
Feedback Prioritization
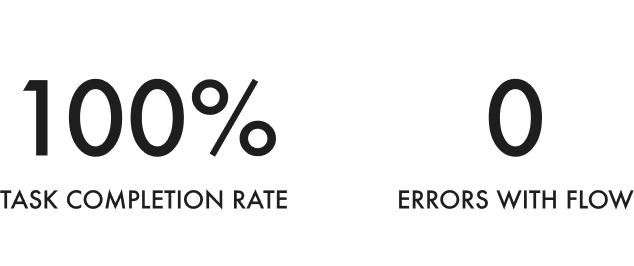
Testing found no errors with the website in terms of flow all users were successfully able to explore the site and book consultations. Users did however have a lot of rich feedback about how to iterate and improve on the website's design.
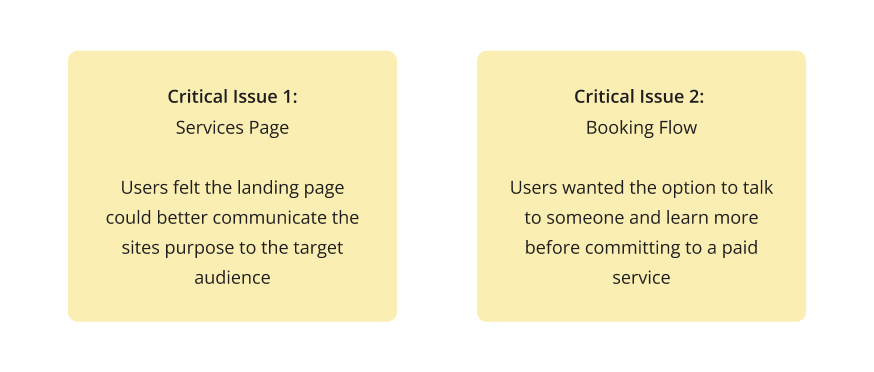
I ranked the feedback in terms of how critical it was in terms of potentially impacting the user's journey. I found that from the feedback the most two critical things to address were the communication of the site's purpose via the landing page and the ability to request a free consultation over the phone.
I presented all the findings to the stakeholder and we collaborated on the effort-value matrix. The quick wins we decided on were based on time and effort constraints for the stakeholder. Thus the two revisions I recommended ended up as big bets, requiring a bit more time/effort on the stakeholders behalf.
View Afinity Map
Hide Affinity Map
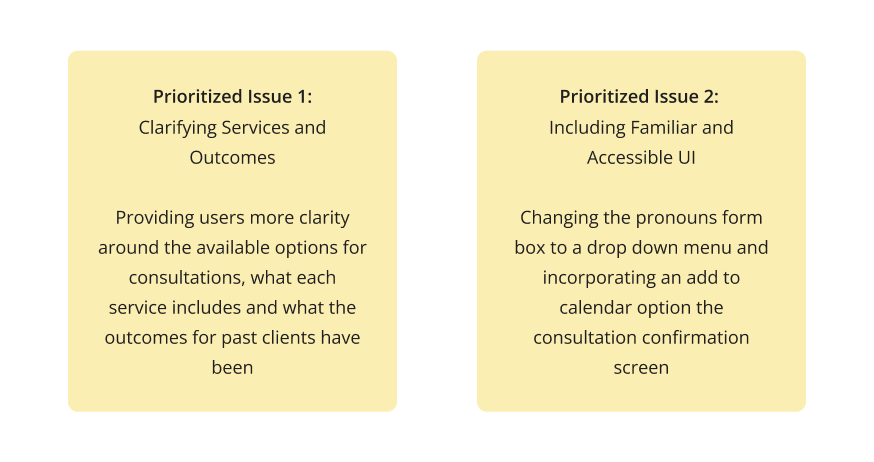
Priority Revisions
I focused my iterations on clarifying the services and outcomes on the services page and landing page and incorporating familiar and accessible UI throughout.
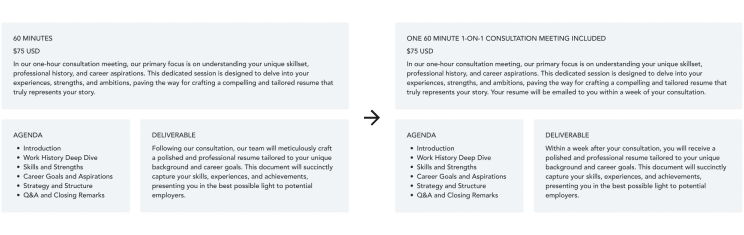
I altered the copy on the services page to make sure it was clear what each service included and when clients could expect deliverables when.
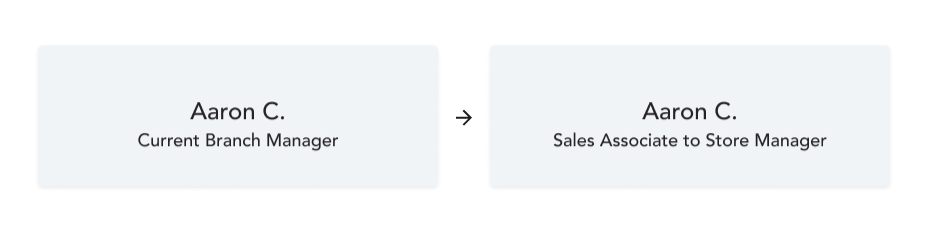
I changed the copy to emphasize the roles clients had before and after using Progreso’s Services, thereby emphasizing the impact of Progreso’s services.
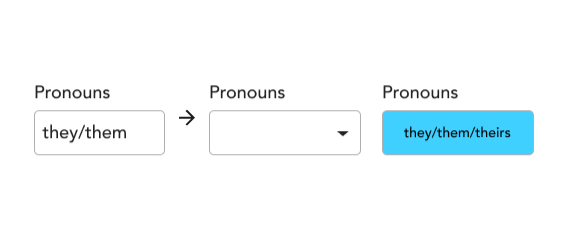
Rather than having users fill in their preferred pronouns, I enabled users to select pronouns from a drop down, which is a more familiar pattern that demonstrates knowledge of equity and inclusion.
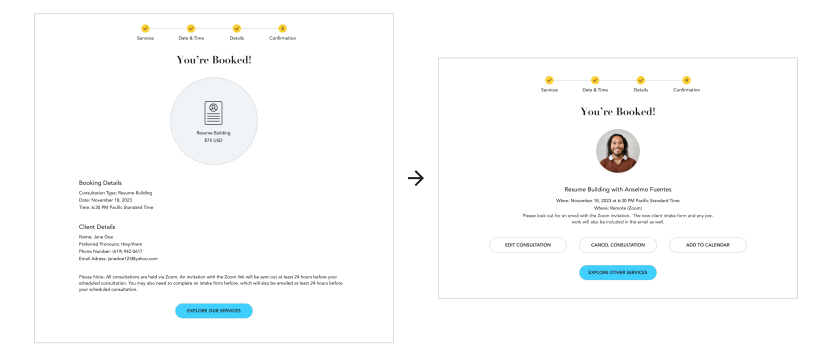
On the confirmation screen, I added the advisor’s photo to clarify who the client would be meeting with. I also changed the copy to emphasize the where and when of the consultation meeting. I also added buttons for users to edit, cancel or add the appointment to their calendar.
Summary of the Design Stage
During the Design stage, I designed and tested the website making important considerations about the following elements as I increased the fidelity of my designs:
-
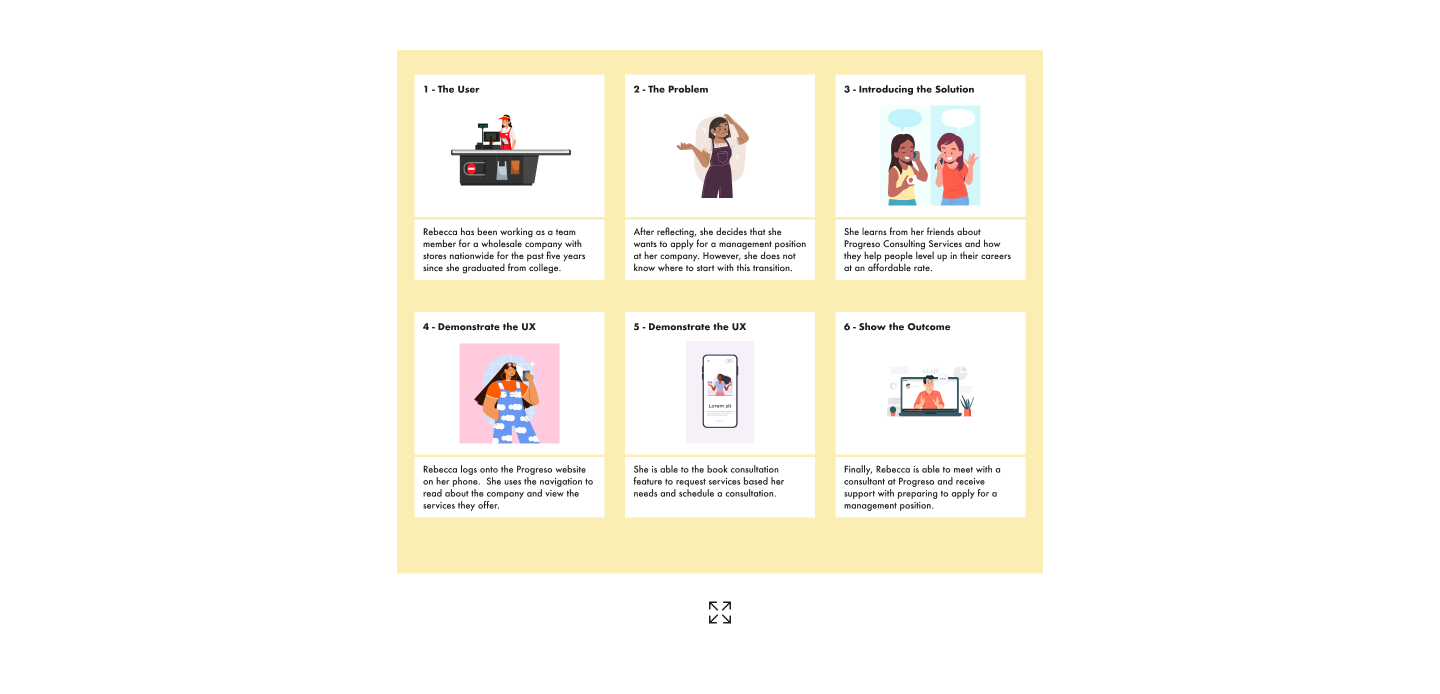
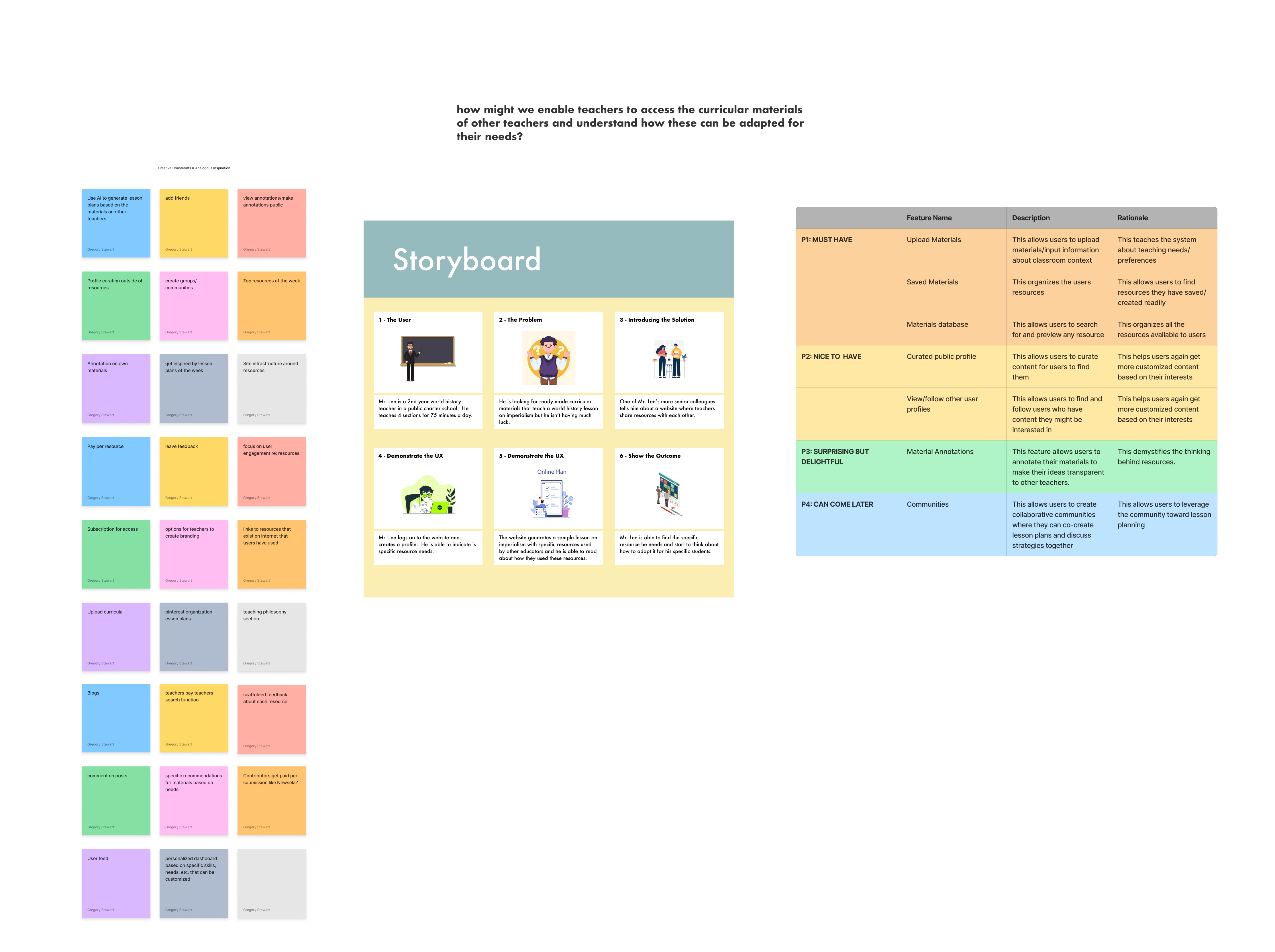
I created a storyboard in order to understand how the responsive website would address the needs of users seeking career consulting services
-
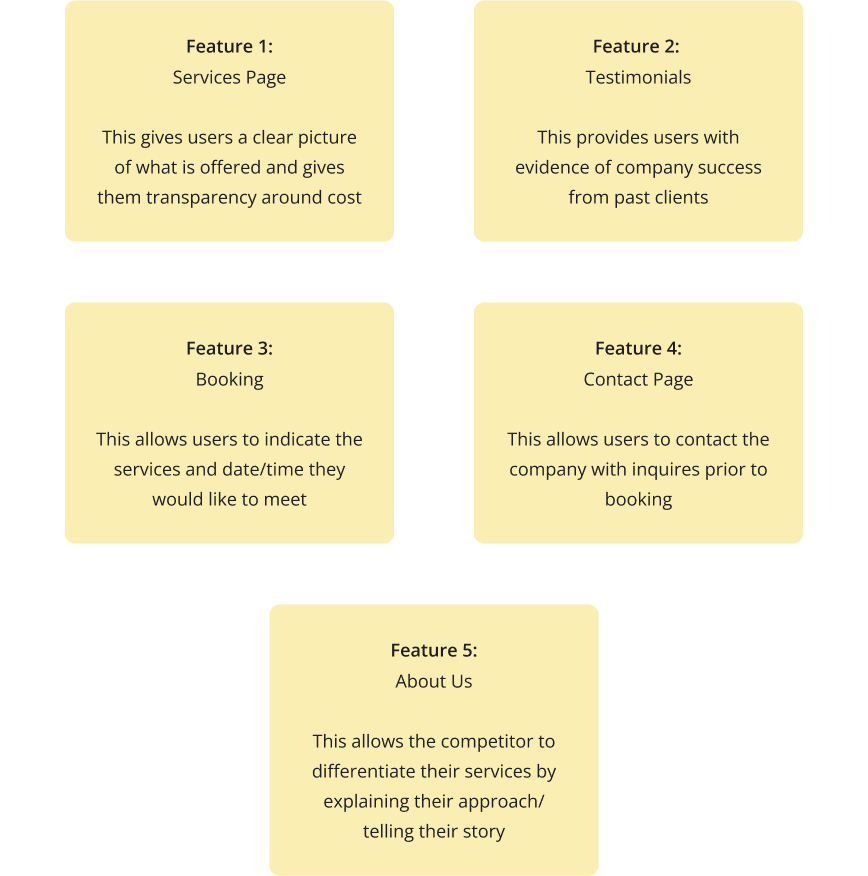
I created a feature roadmap that prioritized screens for services, testimonials, booking, details about the company/founder and contacting the company
-
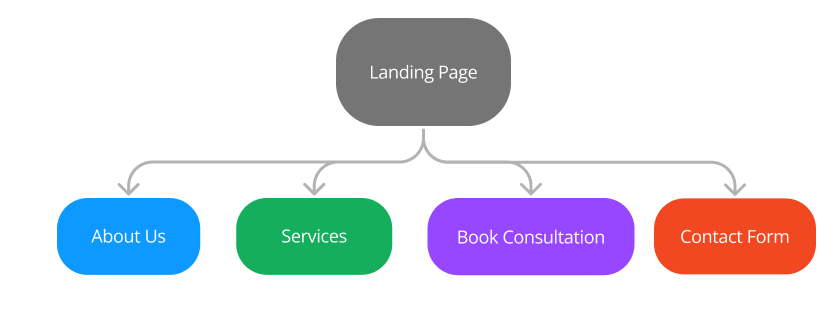
I designed a site map with a landing page, booking page, services page and about us page
-
I designed user flows that followed a user as they visited the site to learn about the services and eventually booked a consultation
-
I designed each of these key screens incorporating inspiration to make sure all components on the site were responsive as I increased the fidelity of my designs
-
I collaborated with the stakeholder to develop a style guide that represented the company’s brand and develop a library of harmonious components that also fit the brand
-
I created and tested a prototype to see what users thought the purpose and intended audience of the company was from the landing page and how successful they were at learning more about the company’s services and eventually booking a consultation with the company
-
Finally, there was a lot of feedback so I prioritized feedback around clarifying the company’s services and their outcomes for potential users as well as making sure the UI was inclusive and accessible for all types of users