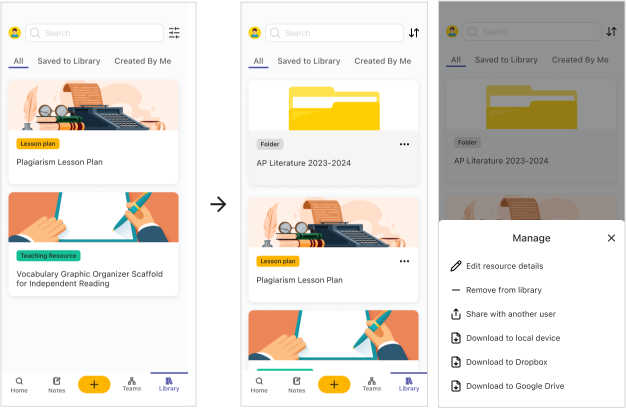
Saved Material Page Design
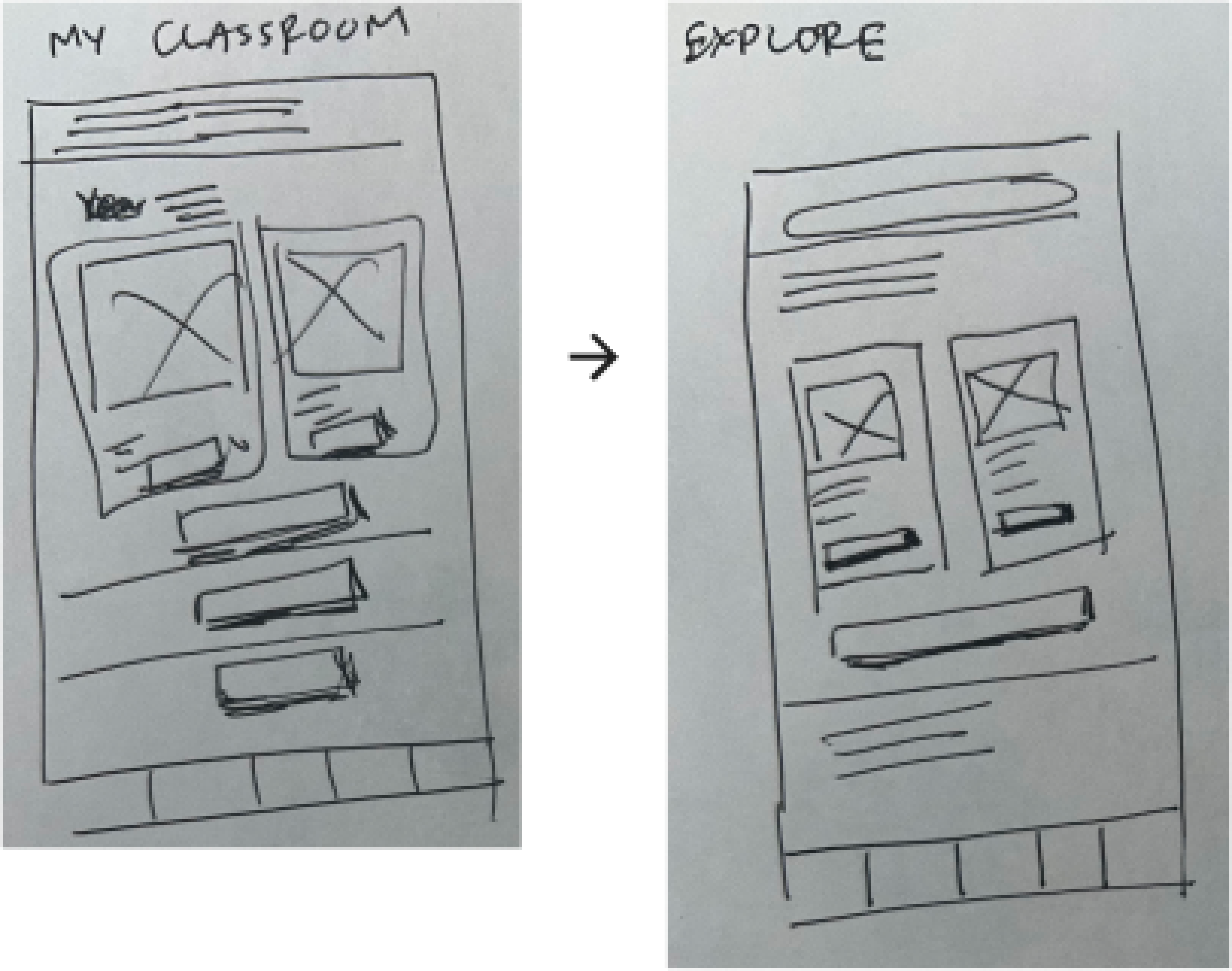
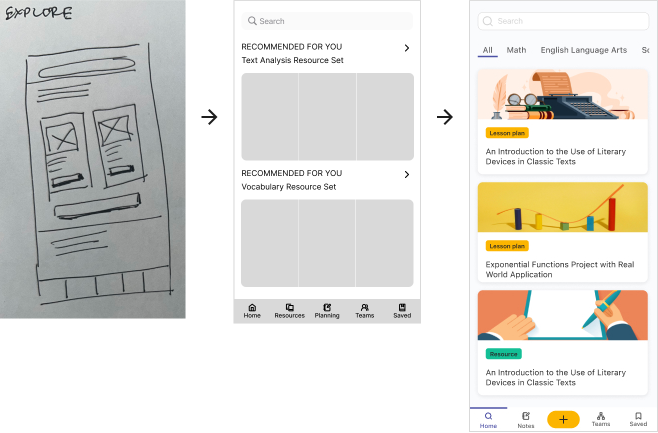
For the saved material page, I had similar considerations around the organization of the cards on the screens and the tabs that would help users filter through the content. I also initially design these cards each with drop down menus, but did away with these since the cards were clickable and there was very little space for these menus.
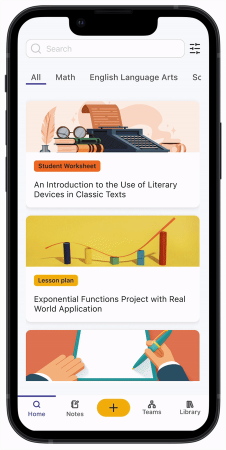
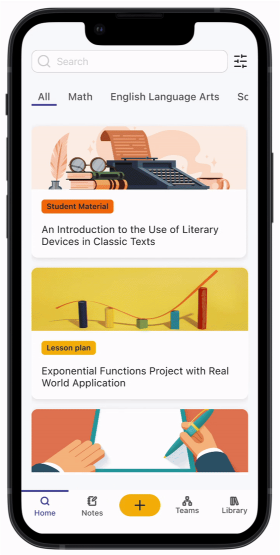
Nav Bar Design
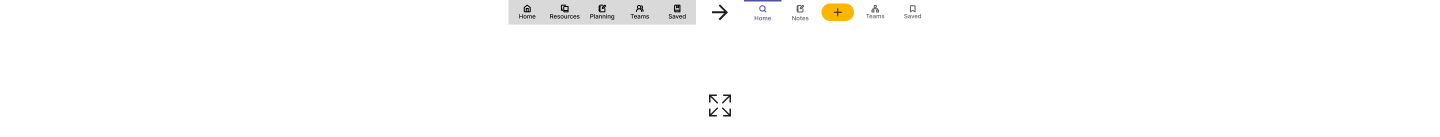
Finally, I went through a lot of iteration on the bottom nav menu. As I previously discussed the initially major decisions was around the home screen. Once I decided to make the home screen the search page, that clarified the other actions (upload new material, view saved material, connect with users, annotate material). The next biggest consideration to make was around symbolizing these actions through language and iconography. I changed the home icon to search so there was clarity around the home screen’s function. The biggest adjustment was the addition of a large plus button instead of a planning tab, also inspired by Pinterest. I believed this would be a familiar and accessible component indicating adding new content to users and it would always be an action available.
Branding
For the brand of this app, I explored a lot of ideas for brand names. I was tempted to go with something simple like TeacherMade, but found many of these options already being utilized for existing products. SchoolMinds was one of the few ideas that got positive feedback during a GroupCrit as it captured the collaborative nature of the brand. I also experimented with two color palettes after research other educational apps/platforms used by teachers. I found that the combination of orange, purple, yellow and green/blue received positive feedback in terms of capturing the joyful, engaged and curious aspects of the brand. Finally, I played around a lot with different ideas for the logo. The most unique idea was three stick figures whose hands were touching each other. I found that they also created the outline of a book. After initially being concerned that this logo wouldn’t scale, I was able to thicken the line so that it would be able scale. I then added the brand colors and found that it captured the brand values and complimented the brand name very nicely.

View Branding
Hide Branding
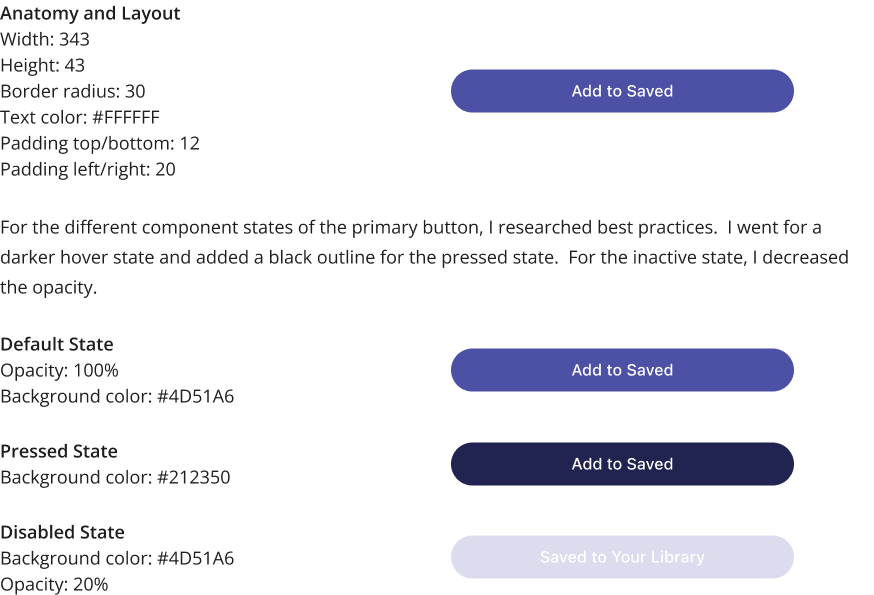
Component Design
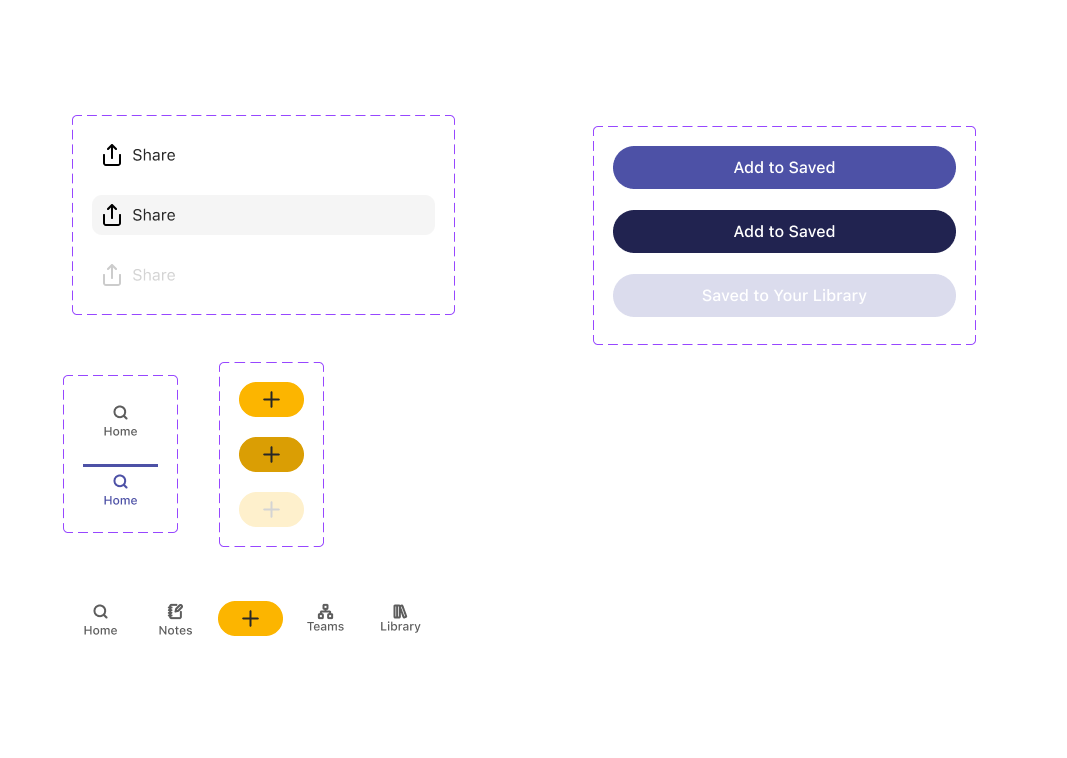
For the button design, I made sure there was enough padding around the text. It was important to make sure the text size was large enough for readability and that the text was medium. I chose the purple for the button to contrast from the yellow in the plus button. I also opted for a very curved corners.
View UI Library
Hide UI Library
Usability Testing
I drafted a usability test plan and found subjects for testing based on availability. 3/5 of the testers were the same folks who I had conducted user interviews with. The pool of testers ended up being a little less diverse, representing humanities and high school educators.
Feedback Prioritization
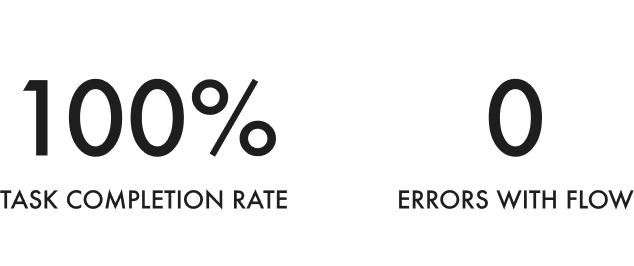
Testing found no errors with the website in terms of flow all users were successfully upload files, search for and save material and open saved material. Users did however have a lot of rich feedback about how to iterate and improve on the website's design.
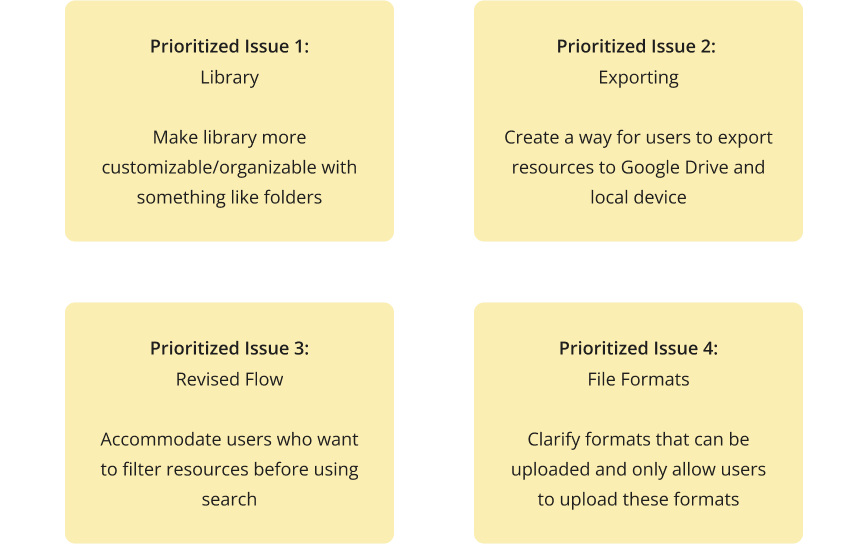
I sorted the feedback into the following categories: (1) overall design/flow/ui, (2) wonderings. I then prioritized the feedback according to effort and value. The following will be prioritized as big wins requiring little effort but high value:
View Afinity Map
Hide Affinity Map
Priority Revisions
I focused my iterations on the saved screen, the search screen, the different drawers containing actions for users to take.
I added a card for folders and added create a folder to the drawer that comes up when users click the plus button. I also brought back the three dot menu so that users could take actions on cards. On this drawer, I created options for users to download the material to specific destinations.
I took out editable PDFs as an option and added Word docs and Powerpoints as formats that users could upload.
I also revised the flow on the prototype to allow for users to both search for new materials by click on the search bar and by using the menu options and filters on the search page as well accommodating users who wanted narrowed content before searching.
Summary of the Design Stage
During the Design stage, I designed and tested an app based on allowing teachers to access and manage materials created by other teachers.
- The storyboard I created helped me contextualize the product’s purpose and the corresponding features that would meet the needs of the personas I had developed
- The feature roadmap helped me determine that the MVP of the app consistent of allowing users to share and access content and that other features could be deprioritized
- The site map helped me translate the must have features into a coherent and intuitive information hierarchy
- I designed a home screen that I eventually made the search page to help establish purpose when users first open the app
- I designed a saved material screen that users could use to help them manage the content they found during search
- I designed a nav bar that used familiar and accessible language and iconography to further convey to users the purpose of the app and how it could meet their needs
- I created a brand capturing the joyful, engaged, curious and collaborative nature of the SchoolMinds app through color choices and an original logo design
- I created components following best practices that also fit the brand
- I designed and tested prototype to get feedback on users’ experience using the app to upload material, find new material and manage material
- I prioritized feedback that improved the experience of the search page and the saved material page and clarified the format of materials and ability to export materials upon saving them